Chart js multiple bar chart
To achieve this you will have to set the indexAxis property in the options object to y. Since we are creating multiple charts so we will give an option in Html and by clicking the option simply the particular type of chart is open.

Vertical Stacked Bar Chart With Chart Js Stack Overflow
For implementing each type of chart we are going to create a separate component.
. It is much different than nnnick s comment on GitHub from 2 years ago. Chartjs is an open-source data visualization library. You can have more blocks if needed.
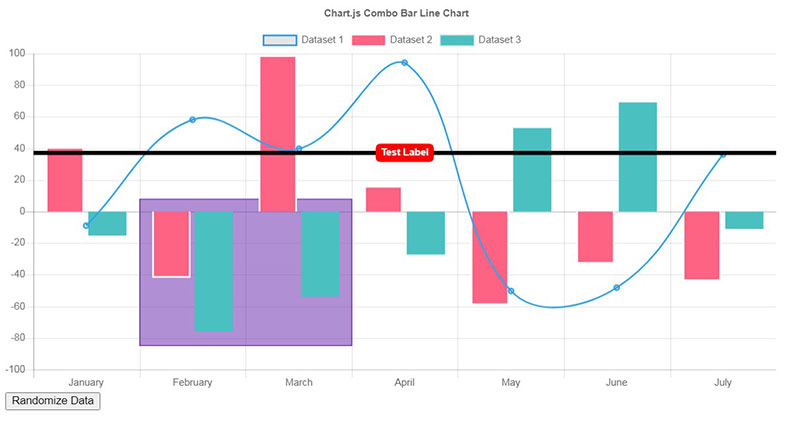
In this article we will learn how to plot multiple columns on bar chart using Matplotlib. It is sometimes used to show trend data and the comparison of multiple data sets side by side. A common combination is line and bar chart datasets.
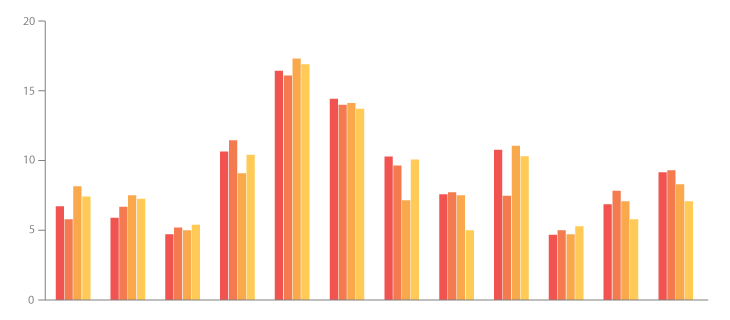
Clustered Bar Chart also known as Grouped bar chart Multi-series bar chart is great for displaying and comparing multiple sets of data over the same categories like sales revenue of various departments of the company over several years. No opacity was chosen so the default of 10 fully opaque is used. Both line and radar charts support a fill option on the dataset object which can be used to create space between two datasets or a dataset and a boundary ie.
Let us prepare the data for a single-series chart. Using ChartJS version 213 answers older than this one arent valid anymoreUsing getSegmentsAtEventevent method will output on console this message. Fires when click on a chart has occurred returns information regarding active points and labels.
A horizontal bar chart is a variation on a vertical bar chart. The default has 3 blocks. So i think it must be removed.
Wrapping up our D3js Bar Chart Tutorial. The Chart JS documentation is moving towards blocks. It displays a graphical line.
Thats why the second column obscures the gridline behind it. The default for this property is x and thus will show vertical bars. Since we are plotting a single dataset let us create a column 2D chart with countries as data labels along the x-axis and No.
In the fourth three style attributes are used. Multiple Radial Bar Charts Radial Bar with an image and even in semi-circular Gauge forms. Angular 13 pie chart.
Allow font to be partial scriptable and individually scriptable. Here is a list of Chartjs examples to paste into your projects. These are the setup or data block config block and the render or init initialization block.
The positioning of indexLabels can be changed to either inside or outside using indexLabelPlacementSome other commonly used customization options are indexLabelFontSize indexLabelOrientaion etc. In this tutorial we will learn how to integrate and use pie chart using charts js library in angular 13 app. Stacked Bar Chart with Groups.
See two slightly different examples. Setting indexLabel property shows index data labels all data-points. Now in the Chartjs document there is a statement about a different way to register the click event for the bar chart.
The scale origin start or end see filling modes. Bar Plot is used to represent categories of data using rectangular bars. Chartjs Bar Chart Example.
Different ways of plotting bar graph in the same chart are using matplotlib and pandas are discussed below. GetSegmentsAtEvent is not a function. We can plot these bars with overlapping edges or on same axes.
Key implementation details Clustered is the default behavior for the columnbar chart so you dont have to. A line chart is an unsophisticated chart type. Each data set contains a series of values in data that correspond to the labels.
Yes you can provide multiple data sets using the datasets property which is an array of containing groupings of values. Lets proceed to the first type of chart that is pie chart in our case. FusionCharts accepts the data in JSON format.
So the above data in the tabular form will take the below shape. D3js is an amazing library for DOM manipulation and for building javascript graphs and line charts. 10157 minimum bar length setting keeps bar base in view.
Bar Chart in chartjs with Angular. Horizontal Bar Chart. A mixed chart combines multiple Chartjs chart types on one graph.
In this article well look at Create a Grouped Bar Chart with ChartjsWe can make a grouped bar chart with Chartjs by creating a bar chart that Create a Stack Bar Chart with ChartjsWe can create stacked bar. The first two columns each use a specific color the first with an English name the second with an RGB value. With ApexCharts Radial Bar Chart you can represent data in several formats such as.
Change the dataset by adding type to the dataset. Of oil reserves as data values along y-axis. Fires when mousemove hover on a chart has occurred returns information regarding active points and labels.
This writing covers only fragments of its toolset that help to create a not. Chartjs is a popular charting library and creates several different kinds of charts using canvas on the HTML template. Pie chart is a graphic representation of quantitative information by means of a circle divided into sectors in which the relative sizes of the areas or central angles of the sectors corresponding to the relative sizes or proportions of the quantities.
Spread the love Related Posts Chartjs Bar Chart ExampleCreating a bar chart isnt very hard with Chartjs. These 3 blocks are considered the skeleton of a chart. Contribute to chartjsChartjs development by creating an account on GitHub.
9767 Fix stacked fill with lines over multiple scales 9764 Bubble. In the Global Chart Defaults you can set an onClick function for your chart. In the third column an opacity of 02 is used revealing the gridline.
Using the stack property to divide datasets into multiple stacks. Within Chartjs there are a variety of functional visual displays including bar charts pie charts line charts and more. The depth of it hides countless hidden actually not hidden it is really well documented treasures that waits for discovery.
Angular Line Chart Example with Chart js. We can easily create simple to advanced charts with static or dynamic data. Get instant access to a free live streaming EUR CAD chart.
Open source HTML5 Charts for your website. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. This unique Euro Canadian Dollar chart enables you to clearly notice the behavior of this pair.
A Radial Bar Chart or Circular Gauge is a typical Bar Chart plotted on a polar coordinate system instead of a Cartesian plane.
Horizontal Bar Chart Examples Apexcharts Js
Javascript Mixed Combo Chart Examples Apexcharts Js

React Chartjs 2 Examples Codesandbox

Javascript Grouped Bar Charts In Chart Js Stack Overflow

Javascript How To Display Data Values On Chart Js Stack Overflow

Chart Js2 Chart Js Increase Spacing Between Legend And Chart Stack Overflow

Chart Js How To Set Max And Min Value For Y Axis Stack Overflow

Multi Set Bar Chart Learn About This Chart And Tools To Create It
Javascript Column Chart Examples Apexcharts Js
Javascript Mixed Combo Chart Examples Apexcharts Js

Great Looking Chart Js Examples You Can Use On Your Website

Great Looking Chart Js Examples You Can Use On Your Website

Great Looking Chart Js Examples You Can Use On Your Website
Horizontal Bar Chart Examples Apexcharts Js

A Complete Guide To Grouped Bar Charts Tutorial By Chartio
Javascript Mixed Combo Chart Examples Apexcharts Js
Javascript Column Chart Examples Apexcharts Js